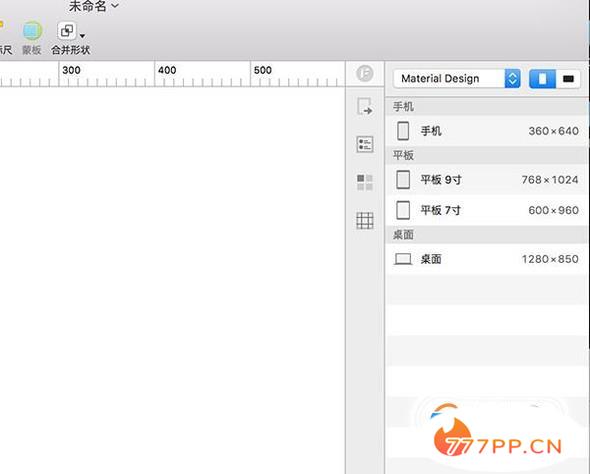
从事UI设计行业的朋友都知道,每一张设计稿都是有规范尺寸的,并且IOS的和Android还不同,IOS UI设计规范为375*667 1x的尺寸,那么Android UI规范是什么呢,下面让我们一起来了解一下。
在做Android UI设计的时候,画布的尺寸我们一般都是选择360*640 1x,也就是说是选择720*1280这个尺寸。

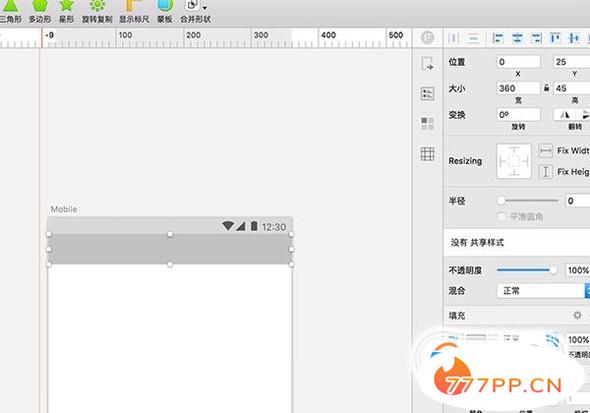
我们从上到下来进行了解,最上边的是状态栏,状态栏的高度是25。

在状态栏中肯定就是信号、电源以及时间这些了,每个Android定制系统的摆放样式都不同,这一点不用纠结。

状态栏下边就是导航栏了,导航栏起到的是导航作用,高度是45px。

导航栏中间一般都是有文字来起到提醒作用的,导航文字的大小一般都是18px。

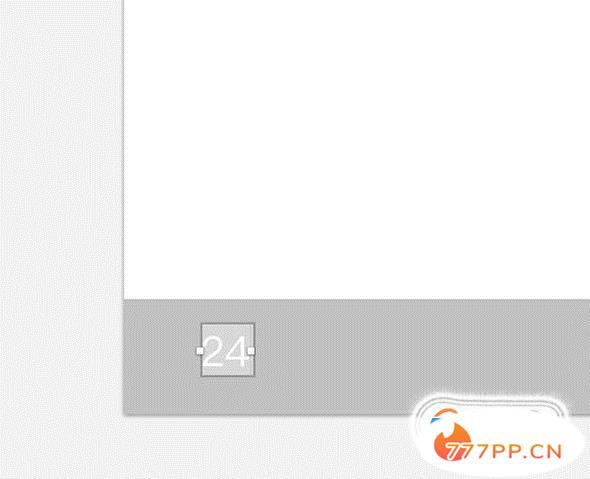
在最下方就是我们的标签栏了,标签栏的作用就是给用户提供切换界面的作用,标签栏的高度为50px。

在标签栏中摆放的肯定就是我们的ICON图标了,要注意,图标的切图点击区域不能够小于24px。

一些ICON图标的下方还会有文本,这里文本的大小一般就是10或者是11px了,因为范围有限。

本文尺寸均为1x。